While surfing on the internet I found some links concerning Ajax on the IBM website. I tried to tag them with del.icio.us. Unfortunately a window popped up telling me
You've reached the end of the internet
We're in the midst of a scheduled upgrade which will take no more than a couple of hours. Come back after 2 pm (Pacific) today and you will see the del.icio.us you've come to know and love.
In order to save my links, I added then to my blog :-)
You will find links here to the first 8 articles in the serie Mastering Ajax written by Brett McLaughlin. Perform
this query to list all articles in this serie.
- Mastering Ajax, Part 1: Introduction to Ajax
Ajax, which consists of HTML, JavaScript, DHTML, and DOM, is an outstanding approach that helps you transform clunky Web interfaces into interactive Ajax applications. The author, an Ajax expert, demonstrates how these technologies work together -- from an overview to a detailed look -- to make extremely efficient Web development an easy reality. He also unveils the central concepts of Ajax, including the XMLHttpRequest object.
- Mastering Ajax, Part 2: Make asynchronous requests with JavaScript and Ajax
Most Web applications use a request/response model that gets an entire HTML page from the server. The result is a back-and-forth that usually involves clicking a button, waiting for the server, clicking another button, and then waiting some more. With Ajax and the XMLHttpRequest object, you can use a request/response model that never leaves users waiting for a server to respond. In this article, Brett McLaughlin shows you how to create XMLHttpRequest instances in a cross-browser way, construct and send requests, and respond to the server.
- Mastering Ajax, Part 3: Advanced requests and responses in Ajax
For many Web developers, making simple requests and receiving simple responses is all they'll ever need, but for developers who want to master Ajax, a complete understanding of HTTP status codes, ready states, and the XMLHttpRequest object is required. In this article, Brett McLaughlin will show you the different status codes and demonstrate how browsers handle each and he will showcase the lesser-used HTTP requests that you can make with Ajax.
- Mastering Ajax, Part 4: Exploiting DOM for Web response
The great divide between programmers (who work with back-end applications) and Web programmers (who spend their time writing HTML, CSS, and JavaScript) is long standing. However, the Document Object Model (DOM) bridges the chasm and makes working with both XML on the back end and HTML on the front end possible and an effective tool. In this article, Brett McLaughlin introduces the Document Object Model, explains its use in Web pages, and starts to explore its usage from JavaScript.
- Mastering Ajax, Part 5: Manipulate the DOM
Last month Brett introduced the Document Object Model, whose elements work behind the scenes to define your Web pages. This month he dives even deeper into the DOM. Learn how to create, remove, and change the parts of a DOM tree, and take the next step toward updating your Web pages on the fly!
- Mastering Ajax, Part 6: Build DOM-based Web applications
Continue to explore how DOM programming fits into interactive Ajax applications as Brett McLaughlin completes his trilogy of articles on DOM programming with a DOM application in practice.
- Mastering Ajax, Part 7: Using XML in requests and responses
Brett McLaughlin demonstrates how you can use XML as the data format for sending asynchronous requests.
- Mastering Ajax, Part 8: Using XML in requests and responses
In the last article of the series,you saw how your Ajax apps can format requests to a server in XML. You also saw why, in most cases, that isn't a good idea. This article focuses on something that often is a good idea: returning XML responses to a client.
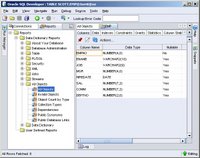
 Double click the EMP row and SQL Developer shows the properties of the EMP table.
Double click the EMP row and SQL Developer shows the properties of the EMP table.